🎨 ArtRound
대학 3학년 4명이 모여 21년 9월부터 프로젝트를 시작했습니다.
사망년이란 말이 있듯이 학점과 프로젝트를 동시에 병행하기는 힘들었기에 12월 1차 마무리하고, 아직 다듬는 중입니다.
- 프로젝트명
- 아트라운드(ArtRound)
- 사용자 주변의 예술품이라는 뜻입니다.
- 개발 기간
- 2021.09.10 ~
- 팀원
- FE 개발자 3명, BE 개발자 1명
- 기술 스택
- React, Django Rest Framework
- 주요 기능/소개
- 카카오 소셜 로그인으로 회원가입, 로그인을 진행합니다.
- 사용자 주변의 전시회, 박물관이 지도에 나타납니다. (GPS 동의 필요)
- 전시회 혹은 박물관을 클릭하여 즐겨찾기에 등록, 공유 등이 가능합니다.
- 모바일 사이즈만 제작하였습니다.
- 이미지는 unsplash에서 받았습니다.
[회원가입/로그인]
카카오 계정으로만 로그인이 가능합니다. 2단계 인증까지 완료하면 회원가입됩니다.


처음 가입 시(DB에 회원 정보가 없다면) 추가 정보를 입력받습니다.
정보 필드로는 이름(닉네임), 성별, 나이가 있습니다.

마이페이지 탭을 보면 입력한 정보가 보입니다.

[메인-지도]


공공데이터에서 가져온 데이터 목록을 지도에 보여줍니다.
데이터 양이 많기 때문에 로딩 중에는 로딩 스피너가 뜨고, 지도 화면이 보입니다.
+ 공공데이터 예시
전국공연행사정보표준데이터
공연행사정보(공연내용, 장소, 일정, 요금정보 등)를 제공합니다. 공공데이터 제공 표준데이터 속성정보(표현형식/단위 등)는 [공공데이터 제공 표준]고시를 참고하시기 바랍니다.(정보공유>자
www.data.go.kr
[메인-상세페이지]


즐겨찾기 토글 시, 즐겨찾기 목록에서 추가/삭제되며, 방문도 마찬가지입니다.
[즐겨찾기, 방문]


즐겨찾기, 방문한 전시회 페이지에는 전시회 세부 정보가 나오며, 이름 클릭 시 후기 페이지로 넘어갑니다.
[후기 페이지]


후기 페이지에서는 정렬 기능, 후기 리스트, 후기 작성 버튼이 있으며 작성 페이지에서는 하트 개수, 후기 작성, 사진 추가 기능이 있습니다.
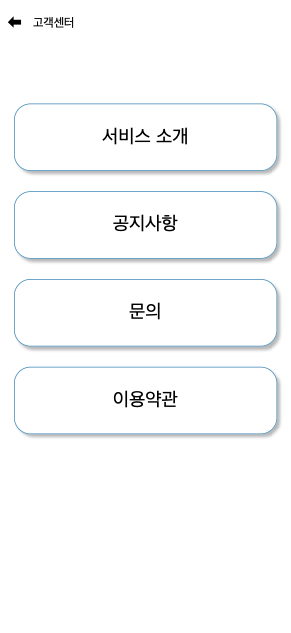
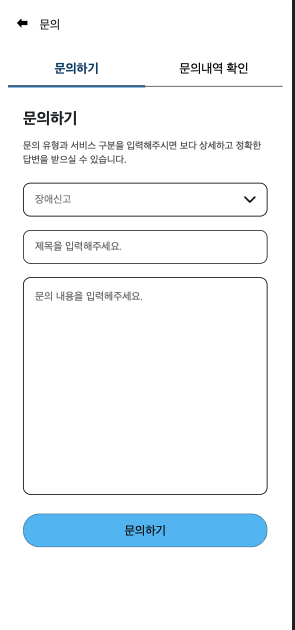
[고객센터]


서비스 소개, 공지사항, 문의 게시판, 이용약관 등을 확인할 수 있는 고객센터 페이지입니다.
- 회고
(편의상 평어체로 쓰겠습니다.)
처음엔 가볍게 시작한 프로젝트가 열정이 넘친 팀원들 덕에 기능이 많이 추가되었다.
팀원 각자 맡아서 한 섹션도 있고, 함께 한 섹션도 있는데, 가장 기억에 남는, 그리고 힘들었던 부분은 소셜 로그인이었다.
결론부터 말하자면 아이디와 비밀번호를 입력하여 로그인하는 기존 형태보다 훨배 어려웠고 까다로웠다.
[로그인 기능 구현 시 발생한 오류]
로그인 시 인가 코드를 받아서 백으로 넘기고, 결과로 이메일과 같이 사용자의 정보가 담긴 json을 받아야 했다.
하지만, 팀원 컴퓨터에서는 json으로 잘 넘어오지만, 내 컴퓨터에서는 html 형식으로 넘어오는 경우가 있었다. (분명 json 형태로 호출하였는데도...)
+ 앞서 말한 오류와 해결방법을 적어 포스팅하였다. 이 오류에 대한 정확한 해결 방법은 아니다. 로직을 다시 짜야할 수도 있다.
[리액트] (해결) REST API 이용한 카카오 소셜 로그인 구현
프론트는 리액트, 백은 장고 REST API로 카카오 소셜 로그인을 구현하는 중인데, 인가 코드를 받고 백에 넘겨서 토큰을 받아야 하는 상황이다. axios .get(`http://localhost:8000/main/login/kakao?code=${code}`..
breathtaking-life.tistory.com
또한, CORS부터 다양한 번호의 오류들을 맞닥뜨렸다.
해답과 설명은 구글에 다 있다지만 혼자서 했다면 얼마나 오랜 시간이 걸렸을까... 팀원들과 공부하면서 서로 도와주어 정해진 기간 내에 해낼 수 있었다.
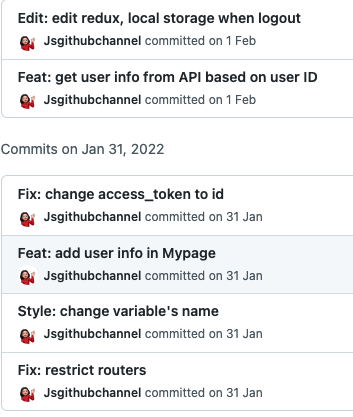
[협업 시 컨벤션이 중요하다.]
과거 개인 프로젝트할 때는 깃 커밋 메시지를 마음대로 적곤 하였다.

규칙이란 여러 사람이 다 같이 지키기로 한 법칙이다. 아트라운드의 규칙 중 하나는 깃 컨벤션을 지키는 것이다.
최대한 팀원들이 알아보기 쉽게 간단하지만 알차게(?) 작성하였다.

커밋 메시지 작성 시 정말 큰 도움이 된 블로그다.
[협업] 협업을 위한 git 커밋컨벤션 설정하기
들어가며 어떻게 하면 협업을 더 잘할 수 있을까 고민하며 협업에 필요한 내용들을 계속 정리하고 있습니다. 앞으로 저와 함께 협업하는 팀원분들에게 도움이 되고 싶습니다. 이 글은 Udacity Git C
overcome-the-limits.tistory.com
[아쉬운 점/더 공부해야 할 부분]
프로젝트를 하다가 오류가 생기면 해결방법만 찾고, 정작 본질적인 문제는 무엇인지와 이론은 보지 않았다.
가장 대표적인 예시는 CORS이다..
프론트-서버 연결하여 개발할 때 가장 자주 보는 오류이며 골머리를 앓던 녀석이다...
CORS 오류 해결방법을 포스팅한 적이 있다. 정확히 말하자면 장고에서의 CORS 해결 방법이다.
[장고/리액트] 리액트와 장고(DRF) 연동하기- (3) CORS 해결, 리액트, 장고 연동
- 리액트 앱 만들기 간단한 앱을 만들어보자! 이름은 React-Practice로 했다. yarn create react-app React-Practice RestAPI.css와 RestAPI.js를 추가해주었다. css는 앱을 보기 좋게 하기 위해 추가한 거라 필..
breathtaking-life.tistory.com
앞으로의 계획을 말하자면, CORS가 왜 발생하는지 정확히 공부할 것이다..!!
그리고 아직 UI나 성능 등 다듬어야 할 부분이 많기에 수정하면서 완성도를 높일 것이다..!!
- 깃허브
GitHub - ArtRound/ArtRound-front
Contribute to ArtRound/ArtRound-front development by creating an account on GitHub.
github.com
'개발일기' 카테고리의 다른 글
| 창업동아리 랜딩페이지 제작-링고리(Lingory) (0) | 2021.05.02 |
|---|---|
| 높이는 가능한 rem으로 하지말자 (0) | 2021.02.25 |
| Swiper(스와이퍼) - 자바스크립트 슬라이더 스크롤 플러그인 / 비슷한 플러그인들 (4) | 2021.02.13 |
| 배달의 민족 랜딩 페이지, fullpage.js 그리고 대안 (0) | 2021.01.15 |
| 흔하디 흔한 개발 일기1 - 창업동아리 (0) | 2021.01.05 |


