작년 8월부터 속해있던 창업동아리의 아이템을 소개할 랜딩페이지를 만들었다.
도메인을 낸 게 3달 가까이 되었지만 이제야 글을 적는다..
아이템의 이름은 링고리이고, 한국어를 배우고싶어하는 외국인들에게 기초부터 가르쳐주는 어플이다.
2020/05/01 기준 링고리는 구글플레이에서 다운로드 수 만 명을 달성했다.
내가 직접적으로 어플 개발에 관여한 것은 아니지만 자랑할만한 성과라고 생각한다. (뿌듯..^__^)
나는 링고리의 랜딩페이지만 제작하였다.
서론이 길어졌는데, 다시 본론으로 돌아와 링고리 랜딩페이지를 어떻게 제작했는지 step by step으로 알아보자!
[링고리 페이지 소개]
+22년도 기준으로 랜딩페이지가 수정 되었습니다.
링고리 랜딩페이지는 반응형 웹으로, PC, 태블릿, 휴대폰으로 볼 때 약간씩 다른 모습을 발견할 수 있다.
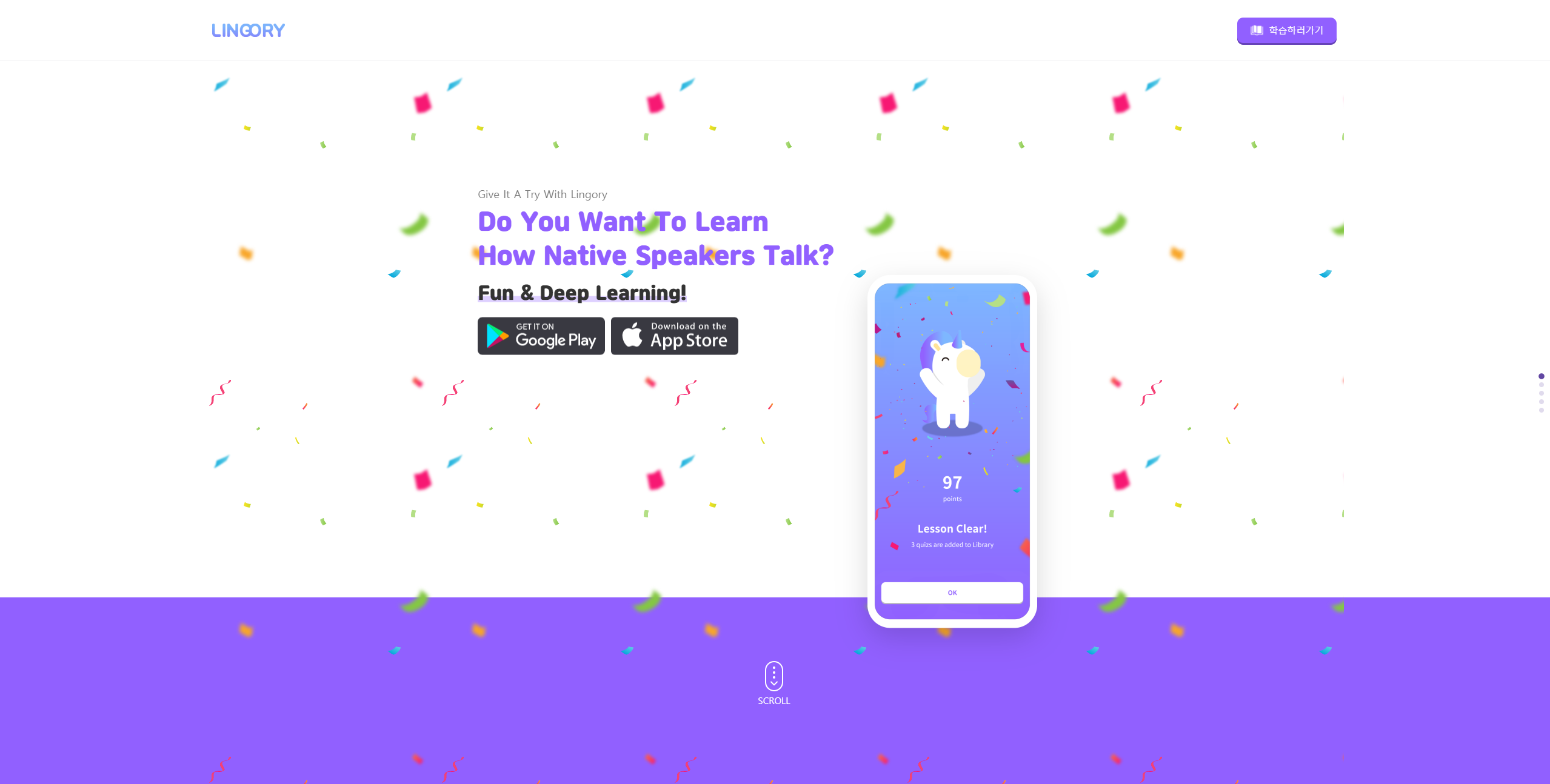
LINGORY-Learn How Native Speakers Talk
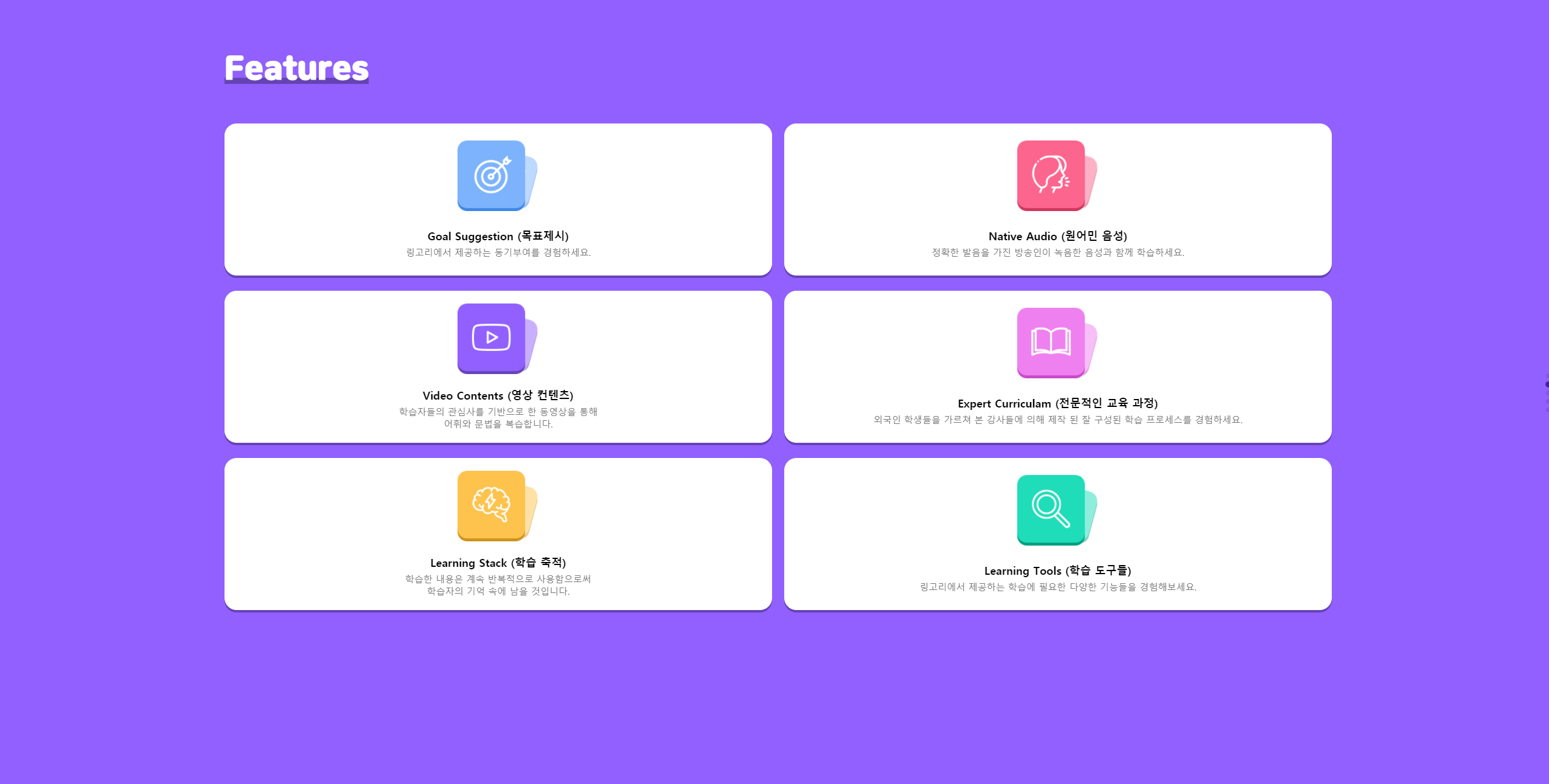
Expert Curriculam (전문적인 교육 과정) 외국인 학생들을 가르쳐 본 강사들에 의해 제작 된 잘 구성된 학습 프로세스를 경험하세요.
lingory.net
[섹션 전환 플러그인과 나의 mistake...]
랜딩페이지는 html/css/JS로 제작하였고, 섹션 전환용 플러그인으로 Swiper를 사용하였다.
스와이퍼에 대한 간략한 소개글이다.
Swiper(스와이퍼) - 자바스크립트 슬라이더 스크롤 플러그인 / 비슷한 플러그인들
어느 사이트를 방문하면 스크롤바가 없고 섹션이 나누어져 스크롤되는 것을 볼 수 있다. 말로 설명하기는 어려우니 밑에 예제를 보면 된다. [예제] 멋쟁이 사자처럼 / 여기어때 잘난 체 / 배달의
breathtaking-life.tistory.com
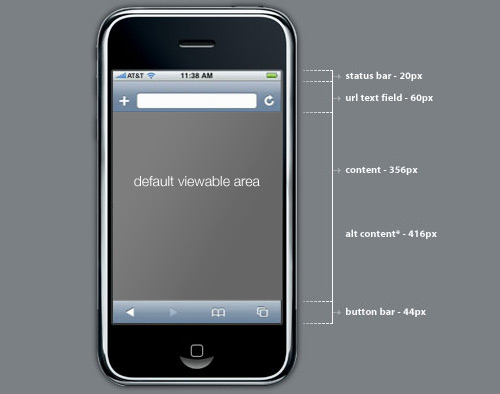
슬라이더 플러그인을 사용하게 되면 단점은 모바일 버전에서 스크롤할 때 주소창과 하단바가 사라지지 않는 것이다.

알아보니 현재 페이지가 충분히 길지 않으면 스크롤이 발생할 필요가 없으니 주소창과 하단바가 그대로 있다고 하더라...
정말 이거때문에 며칠을 고생했는지 모르겠다. 디자인 외주 xd 파일을 받아서 적용하는데 아차 싶었다..
주소창과 하단바는 제외한 사이즈를 말씀드렸어야 했는데, 주소창과 하단바가 없는 크기로 비율이 다 맞춰 온 것이었다.
흑흑,,,.. ಥ_ಥ,, 그래도 어쩌겠어.. 하며 비율을 다 맞춰주었다.
[또 주소창과 하단 바....]
섹션은 총 다섯 개로 나누었고,
첫 섹션에는 어플 다운로드 버튼과 (아직 없지만 추가될) 언어 학습 웹 버전용 버튼이 있다.


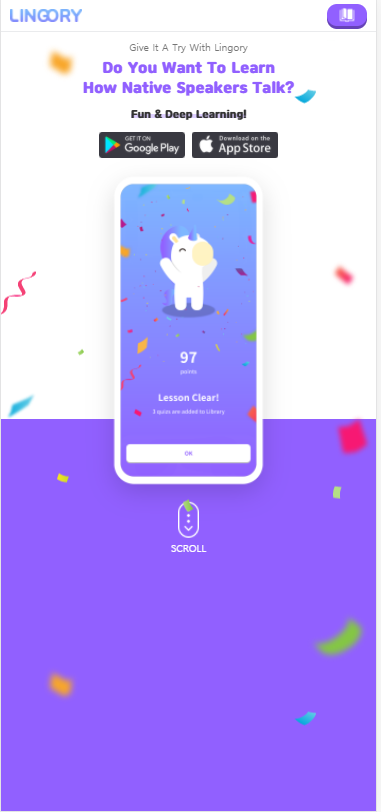
크롬 개발자 도구를 열어 모바일로 보면 요소들이 위쪽으로 몰려 보인다. 이것도 앞서 말한 주소창과 하단 바 때문인데....
저 정도의 여백이 없으면 주소창과 하단바가 뒤의 글이나 이미지를 가려버린다.
처음엔 그것도 모르고 정말 하나하나 margin 값 주고 translate 하며 가리지 않을 때까지 삽질했다.
이렇게 삽질하고 커밋해서 깃헙에 올리고 휴대폰으로 깃헙페이지 들어가서 확인하고... 이걸 수십 번 반복했다.
그러다 문득 크롬이 아닌 다른 브라우저를 써보면 어떨까? 하고 열심히 찾아보았다.
Download Blisk - a browser for web developers
Download Blisk - a browser for web developers. Blisk - is a developer oriented browser with devices, URL and scroll sync, auto-refresh, screenshots and screen recorder.
blisk.io
웹 개발자를 위한 브라우저가 있었다....... 주소창과 하단 바까지 다 보여주는 브라우저가 있었다..
더 이상 삽질 안 해도 되기에 너무 기뻤다...
Blisk로 열심히 만들다가 어느 날 무료 버전이 끝났으니 결제하라는 메시지가 떴다.
ㅎ.. 인생 쉽지 않다는 걸 느꼈다. 그래도 이때는 개발이 거의 끝났을 시점이라 다행이지
아니었으면 월 9.99 달러 내서라도 썼을 거 같다.
(혹시 더 좋은 브라우저 알고 있으신 분 알려주시면 감사합니다...)
나는 flexbox를 무척 좋아하기에 정렬은 대부분 flex로 하였다.
그리고 rem과 em 사용에 익숙해지기 위해 반응형 또한 px값이 아닌 em으로 정하였다. (그리고 반응형으로 em 사용이 편하다는 말을 들었다... 어디서 들은지는 까먹음..ㅎㅎ)
또한, 모바일 퍼스트!를 선호하는 나는 max-width가 아닌 min-width로 정했다.
@media only screen and (min-width: 76.5em)와 같이.
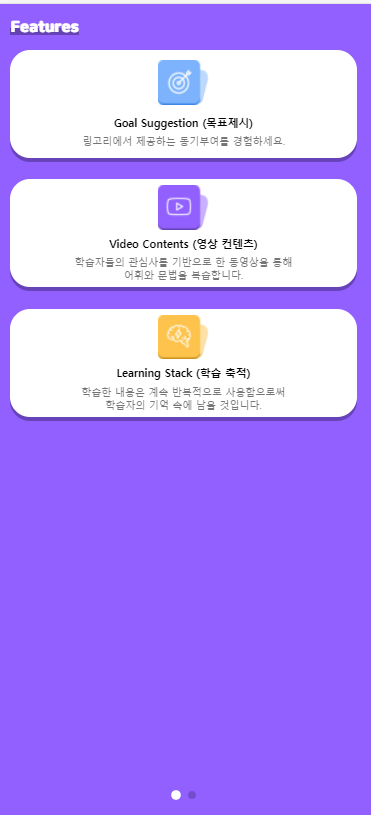
[두 번째 섹션]


링고리 어플의 기능을 나타내는 섹션이다. PC 버전으로 보면 여섯 개의 카드가 펼쳐져 있고,
모바일 버전으로는 두 개의 섹션으로 나누어 옆으로 슬라이딩할 수 있게 배치하였다.
Swiper를 사용한 섹션 안에 또 같은 플러그인을 사용한 섹션을 만드는 게 쉬운 일은 아니었다.
하지만 Swiper는 사용자도 많고 공식 문서가 너무 깔끔하게 정리가 잘 되어있어 뚝딱.. 만들어냈다.
[세 번째 섹션]

다음으로 링고리 홍보 & 사용방법 알려주는 영상을 보여주는 페이지이다.
성우분 목소리가 좋다. 영상도 깔끔하고 너무 만족스러웠다..
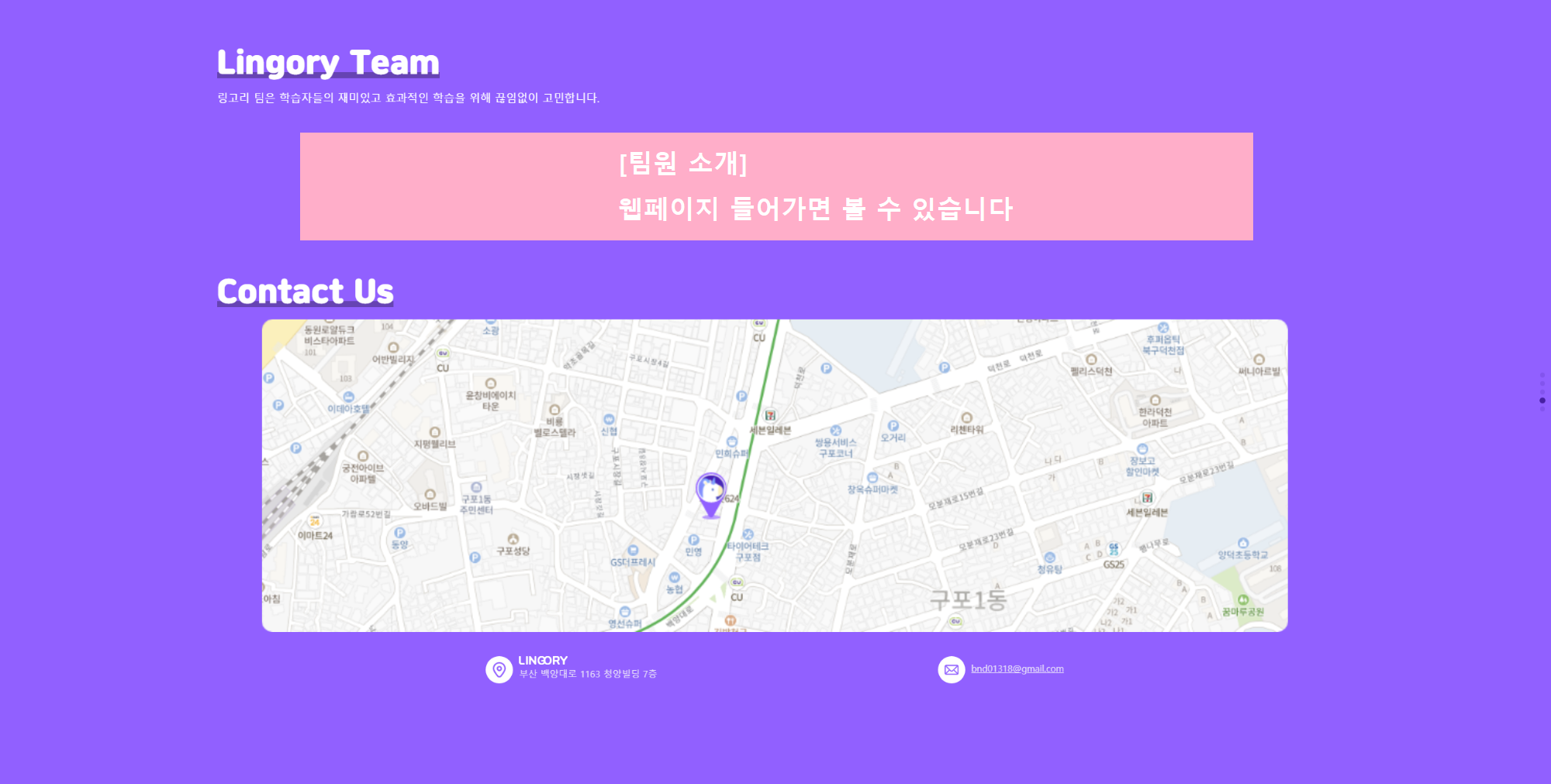
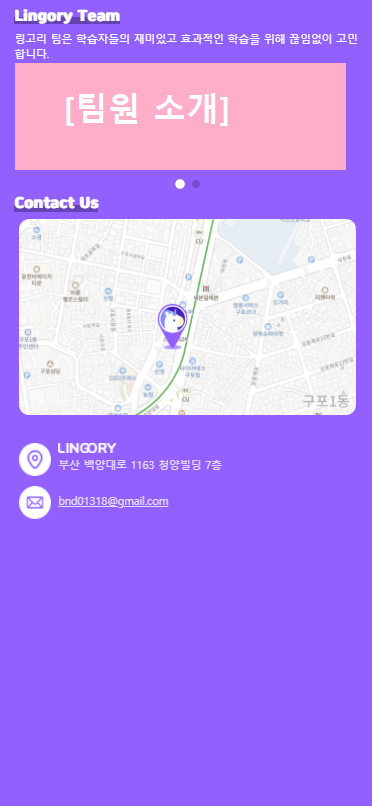
[네 번째 섹션]


(웹페이지 들어가면 볼 수 있는 정보지만 혹시 몰라서 가렸다..^^)
4번째 섹션으로 링고리 팀원 소개와 링고리 위치, 연락처이다.
팀원 소개 페이지를 잘 살펴보면 아까와 같이 섹션 안에 또 섹션이 있는 걸 볼 수 있다!!
앞에서 구현한걸 그대로 들고 와 약간 수정해주었다. 간단하게 끝났다.
약간의 귀차니즘이 디폴트로 있는 나로서 사진을 일일이 하나하나 붙여 넣기보다 더 좋은 방법이 있을 거라 생각했다.
그래서 생각해낸 방법이 어도비 xd에서 팀 사진을 만들고 이를 svg나 png, jpg로 저장하여 붙여 넣는 것이다.
그리고 잘 됐다!! 아.. 이런 좋은 방법이 있구나 하며 끝내려 했지만, 끝난 게 아니었다.
svg로 저장하여 html에 붙여 넣을 경우, pc 버전에서는 사진이 흐릿하게 보이는 현상이 나타났고,
jpg는 화질이 좋지 않았고,
png로 저장 시 섹션을 올리거나 내릴 때 팀원 사진이 같이 따라오는 현상이 발생했다. (position이랑 충돌하는 부분이 있는 듯하다.)
그래서 flex를 사용하여 열일했다 ㅎㅎ.. 이것도 꽤 간단했는데 내가 잔꾀를 부리느라.. 시간이 오래 걸렸다.
[마지막 섹션]


마지막으로는 footer를 넣을 페이지를 따로 만들어주었다.
각 섹션으로 가는 버튼과, 상호명, 대표 등을 나타내었다.
기술 스택을 중점으로 글을 적어보려 했지만, 스택이랄 것도 html/css/js가 끝이다.. ㅎㅎ
그리고 처음으로 제대로 만들어본 웹사이트라 이렇게 만든 게 맞는지도 잘 모르겠다.
특히 em을 조금 남용한 것 같은데.. 이게 맞을지 모르겠고
디자인을 잘 아시는 분들이 보시기에 엘리먼트 간의 비율이나 크기가 많이 엇나갔다고 생각할지 모르겠다.
(앞서 말했다시피 내가 수정한 부분이 좀 많기에,,)
피드백을 받을 사람도 없었고, 디자인 파일 제외하고 혼자서 A to Z 랜딩페이지 개발을 맡았기에 솔직히 자신감이 많이 없는 것 같다. 누군가 피드백을 준다면.. 정말 감사히 받을 것이다 ㅠㅠ
그리고 이렇게 실전 프로젝트를 하며 얻은 게 정말 많고 나는 프런트엔드가 적성에 맞다는 걸 깨닫게 해 주어서 링고리에게 감사하다. ^__^
+링고리 개발자께서 블로그 홍보를 부탁하셔서 나보다 투데이 수도 훨배 많지만 올려둔다..
플러터로 세계정복
we can make tomorrow the brighter and better day.
muhly.tistory.com
'개발일기' 카테고리의 다른 글
| [프로젝트 회고] ArtRound - 사용자 주변의 전시회를 한눈에 (2) | 2022.04.09 |
|---|---|
| 높이는 가능한 rem으로 하지말자 (0) | 2021.02.25 |
| Swiper(스와이퍼) - 자바스크립트 슬라이더 스크롤 플러그인 / 비슷한 플러그인들 (4) | 2021.02.13 |
| 배달의 민족 랜딩 페이지, fullpage.js 그리고 대안 (0) | 2021.01.15 |
| 흔하디 흔한 개발 일기1 - 창업동아리 (0) | 2021.01.05 |


