코드 분할이 왜 필요한지는 이전 글 참고!
[리액트] 웹팩(webpack), 코드 분할(code splitting) 간단 설명
- 코드 분할 관련하여 알아두면 좋을 '웹팩' 웹팩: 모든 자원을 번들링 해주는 도구이다. 즉, 자바스크립트로 작성된 모듈들(자원)을 묶어서 하나의 번들파일로 만들어주는(번들링) 도구이다. 자
breathtaking-life.tistory.com
리액트 16.6 버전 이전에는 import함수로 비동기 로딩하고, 컴포넌트를 state에 넣어서 코드 분할을 하였다.
그 이후부터는 내장 함수 React.lazy와 Suspense 컴포넌트로 코드 분할을 할 수 있다!
- state를 사용한 코드 분할 (클래스형 컴포넌트)
[sayHi.js]
모두 안녕하세요!! 인사를 해준다.
export default function sayHi() {
return <div>모두 안녕하세요!!🙋♀️</div>;
}
[App.js]
handleClick 메서드를 만들고 내부에서 sayHi 컴포넌트를 불러와 state에 넣었다.
render 함수에서는 state 안에 있는 sayHi가 유효하다면 컴포넌트를 렌더링 해준다.
import React, { Component } from "react";
class App extends Component {
state = {
SayHi: null,
};
handleClick = async () => {
const loadedModule = await import("./sayHi");
this.setState({
SayHi: loadedModule.default,
});
};
render() {
const { SayHi } = this.state;
return (
<div>
<p onClick={this.handleClick}>HI</p>
{SayHi && <SayHi />}
</div>
);
}
}
export default App;
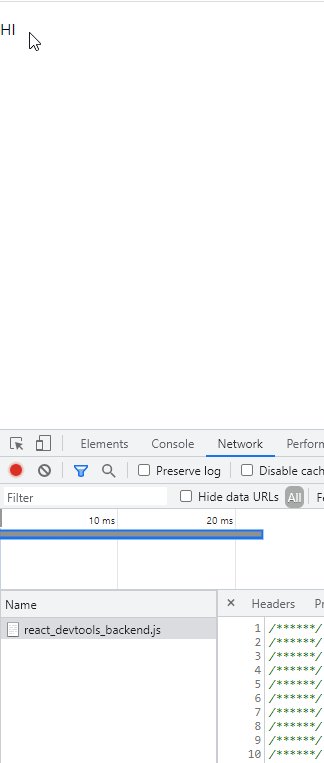
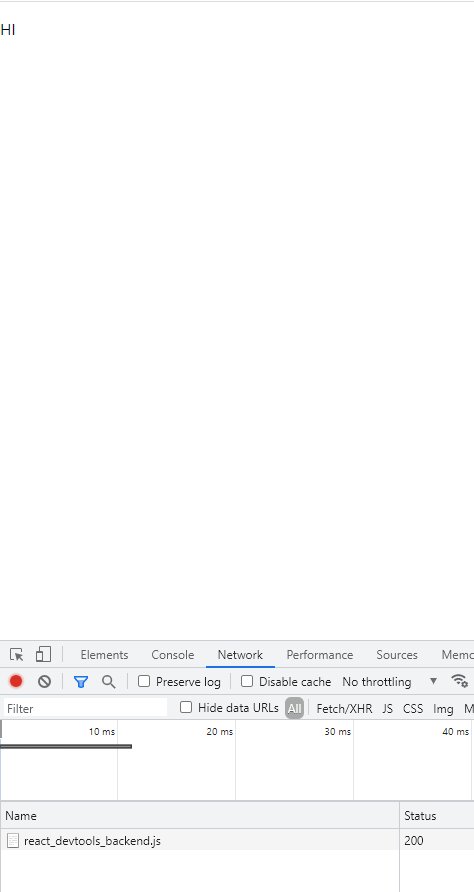
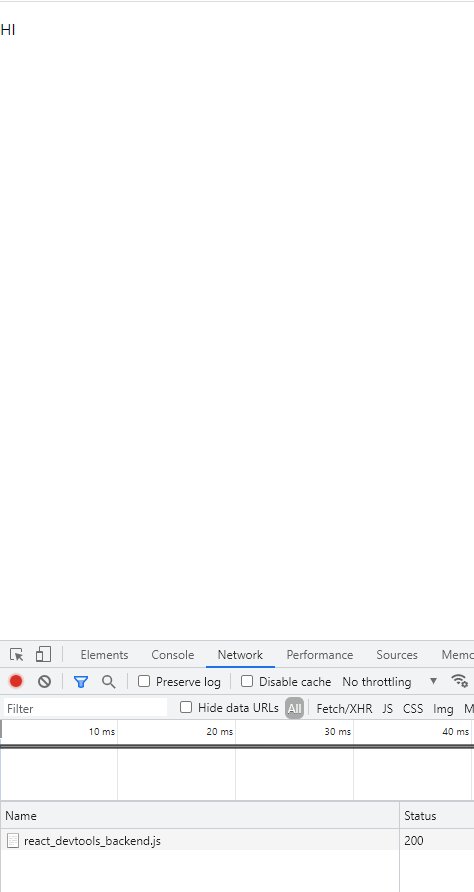
[결과]

이렇게 결과만 봐서는 코드 분할이 이루어졌는지 잘 모르겠다.
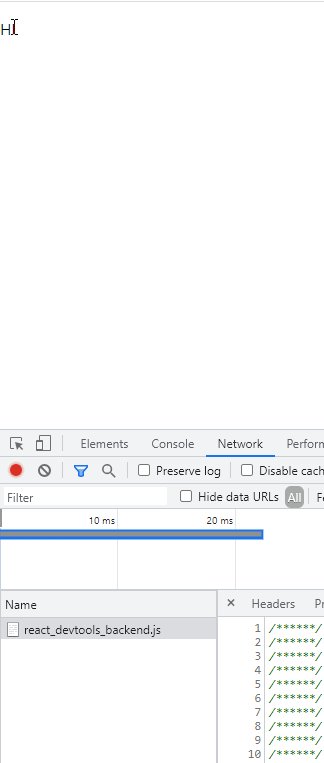
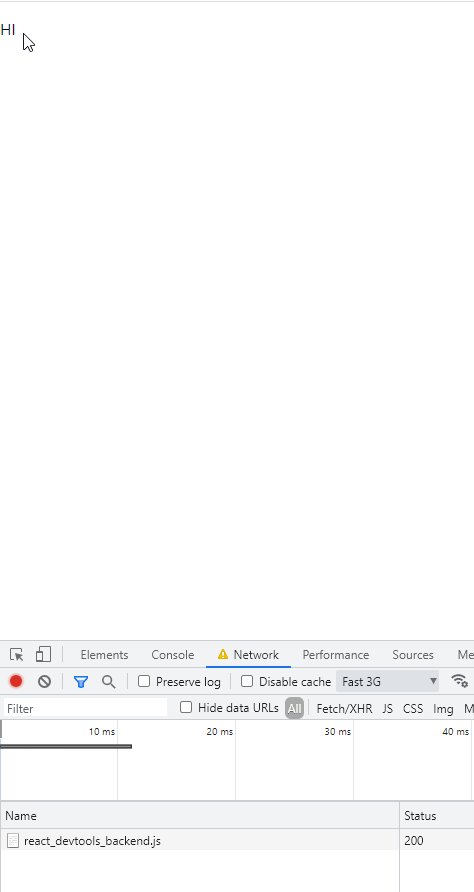
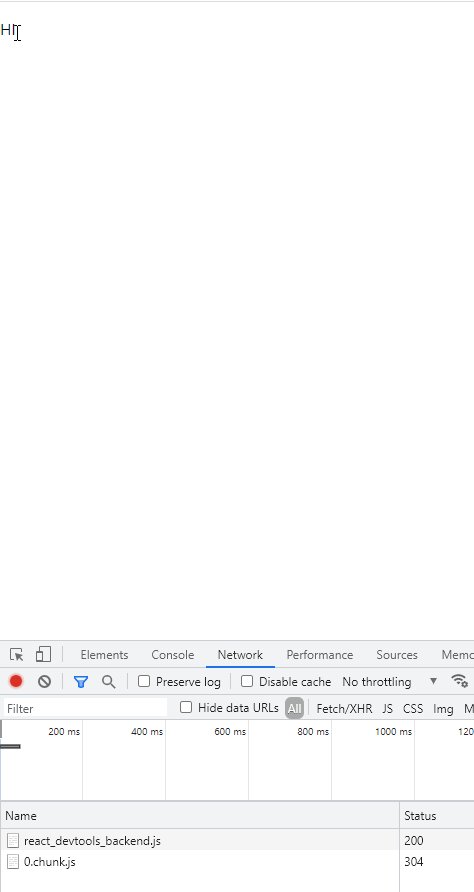
그러면 크롬에서 네트워크 탭을 열고 다시 해보자!

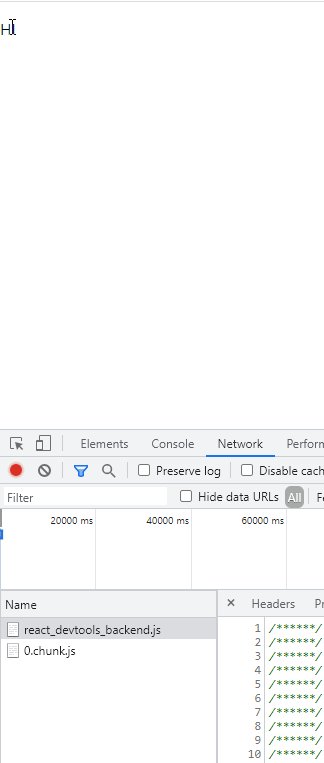
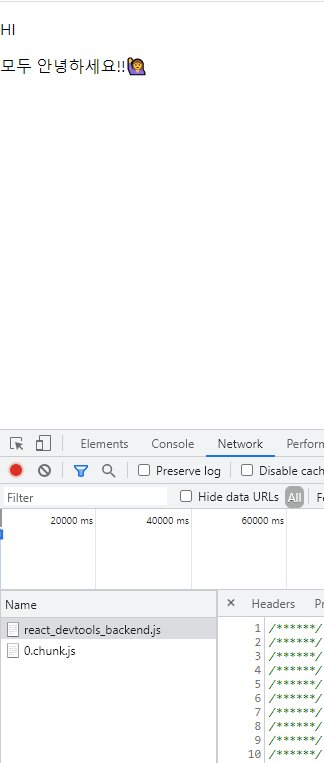
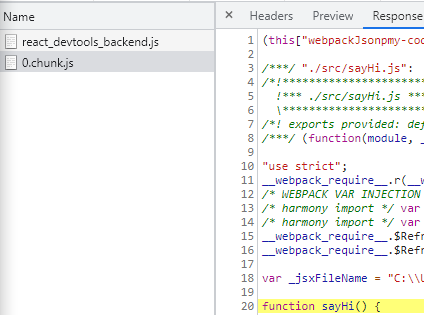
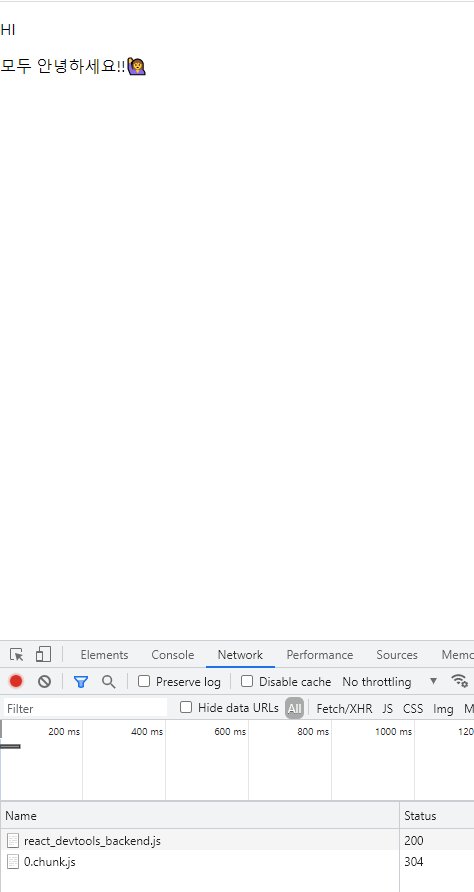
HI를 클릭하니 0.chunk.js 파일을 불러왔고, 안에 sayHi 관련 코드가 들어있다.
이런 파일을 청크 파일이라고 한다.

- 청크가 뭔가요??
코드 분할하면 생성되는 자바스크립트 파일. 내부적으로 번들링을 관리하는 데 사용된다.
자세한 건 하단에 청크 설명 참고...
Glossary | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
정리하자면, state를 사용하여 코드 분할을 하면 매번 state를 선언해 주어야 한다!
- React.lazy와 Suspense로 코드 분할
React.lazy와 Suspense를 사용하면 state를 선언하지 않고 간편하게 코드 분할을 할 수 있다!!
React.lazy : 컴포넌트를 렌더링 하는 시점에 비동기적으로 로딩할 수 있게 해주는 유틸 함수
Suspense : 리액트 내장 컴포넌트. 코드 분할된 컴포넌트를 로딩하도록 할 수 있고, 로딩이 끝나지 않았을 때 보여줄 UI를 설정할 수 있다.
- 사용방법
sayHi.js는 위와 동일하다.
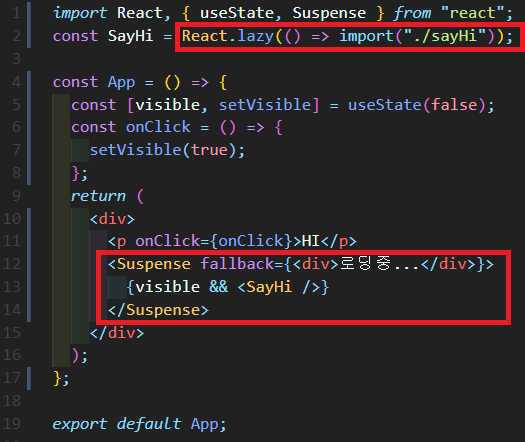
[App.js]

state를 사용한 코드 분할보다 간단해졌다!
Suspense 컴포넌트의 fallback은 로딩이 끝나지 않았을 때 보여줄 UI다.
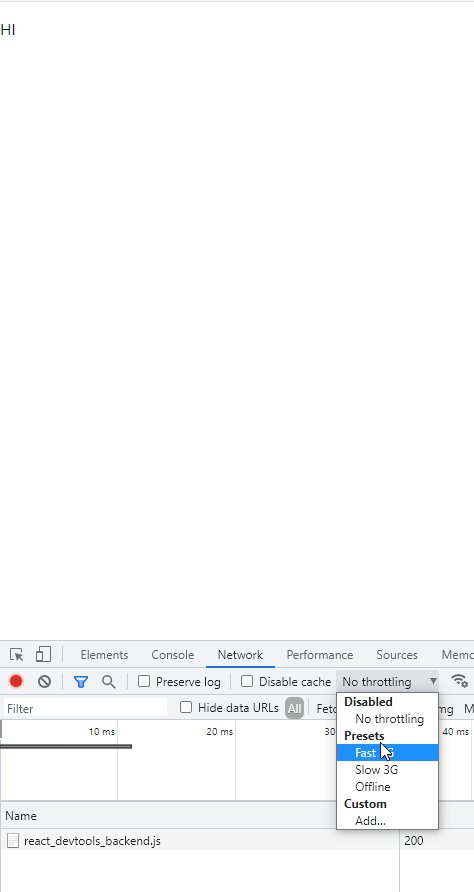
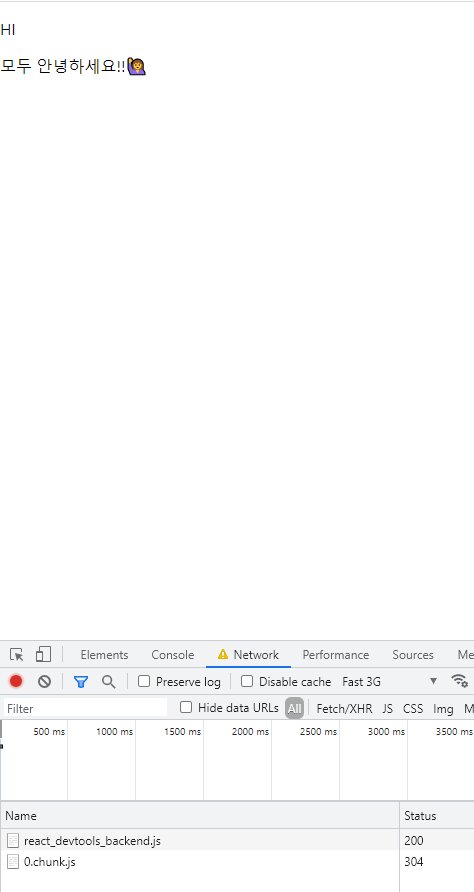
네트워크 상태를 Fast 3G로 느리게 바꾸면 로딩 중...이라는 메시지가 뜬 걸 볼 수 있다.
(Slow 3G로 하면 로딩중... 메시지가 오래 떠 있을 것이다.)
추가로 chunk 파일이 생성된 것도 확인할 수 있다.

주의) 아직 React.lazy와 Suspense는 서버 사이드 렌더링을 할 수 없다.
서버에서 렌더링 된 앱에서 코드 분할을 하려면 Loadable Components를 사용할 수 있다.
- Loadable Components로 코드 분할
Loadable Components는 코드 분할을 편하게 하도록 도와주는 서드파티 라이브러리이다.
가장 큰 장점은 서버 사이드 렌더링을 지원한다!!
렌더링 하기 전에 필요할 때 분할된 파일을 미리 불러올 수 있는 기능도 있다.
Loadable Components를 사용하기 위해 라이브러리를 설치하자
yarn add @loadable/component
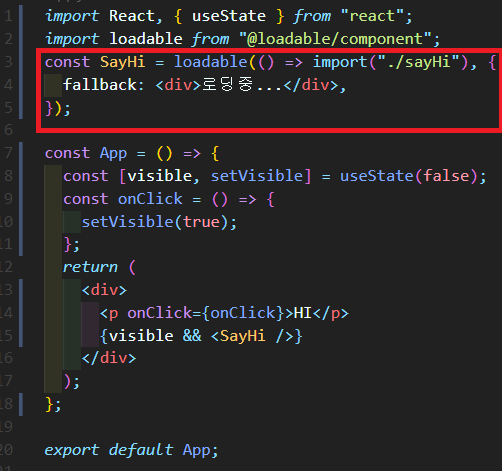
- 사용 방법
React.lazy와 비슷하다!

Suspense 컴포넌트를 빼고, fallback을 loadable에 바로 넣어주는?? 식으로 이해했다.
결과는 위와 동일하다
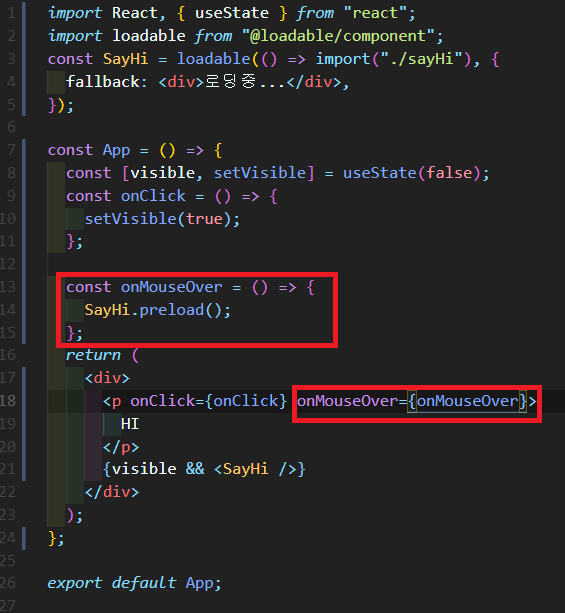
- 컴포넌트 미리 불러오기

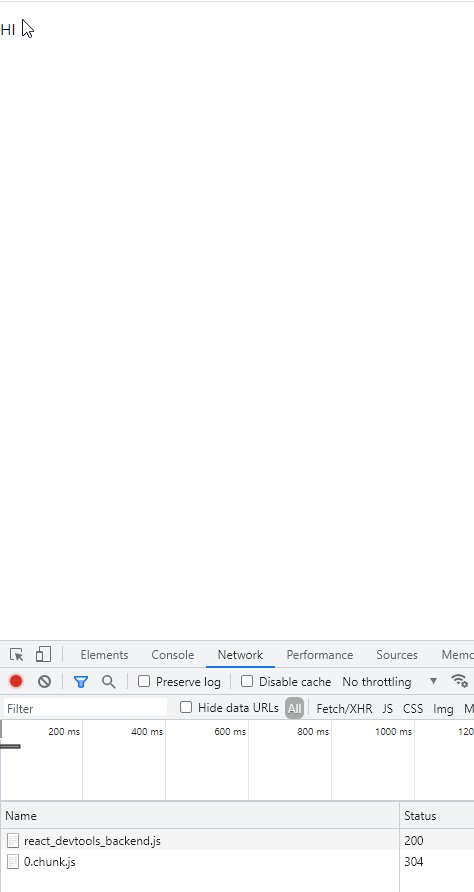
preload()를 사용하면 마우스 커서를 HI 위에 올리면 로딩이 시작된다.
그리고 클릭하면 렌더링 된다!

- 정리
서버 사이드 렌더링을 한다면 Loadable Components, 아니면 React.lazy, Suspense를 사용하자!
- 참고 : 리액트를 다루는 기술
'IT > React' 카테고리의 다른 글
| [장고/리액트] 리액트와 장고(DRF) 연동하기- (2) serializer, APIView로 CRUD 구현 (1) | 2021.08.27 |
|---|---|
| [장고/리액트] 리액트와 장고(DRF) 연동하기- (1) 장고 세팅 (0) | 2021.08.25 |
| [리액트] 웹팩(webpack), 코드 분할(code splitting) 간단 설명 (0) | 2021.08.21 |
| [리액트] useReducer - 다양한 상태를 업데이트 하기 (2) | 2021.08.12 |
| [리액트] API 키 숨기기, 환경 변수 401 오류와 undefined 해결 (0) | 2021.08.06 |



