- Models 생성

간단하게 제목, 내용, 업데이트된 날짜를 담은 모델을 생성해줬다.
모델을 생성했다면, 마이그레이션으로 DB에 적용시켜준다.
-마이그레이션
두 가지 절차가 있다. makemigrations와 migrate!!


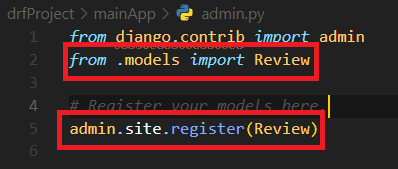
-관리자(admin) 등록

Review 모델에서 불러와주는 거 잊지 말고, 사진처럼 등록해준다.
그리고 createsuperuser 를 통해 어드민 계정을 생성해준다.

- Serializer 생성
Serializer(시리얼라이저)는 DRF가 제공하는 클래스인데, DB 인스턴스를 JSON 데이터로 생성한다.
장고의 form과 유사하다!
mainApp에 serializers.py를 생성하고, 모델과 필드를 작성해준다.

-views.py 클래스 선언
Review 전체 목록을 보여주는 ReviewList와 Review의 세부사항을 보여주는 ReviewDetail을 작성했다.
CRUD 기능은 APIView로 구현했다. APIView 말고도 ViewSet, Mixins 등이 있다.
- 먼저, 데이터를 처리하기 위해 밑 항목들을 import 해준다

- ReviewList 작성 (GET, POST)

- ReviewDetail 작성 (GET, PUT, DELETE)

- urls 작성
- drfProejct 폴더 안에 있는 urls.py에 다음과 같이 추가한다.
include 추가 잊지 말기!

- mainApp 폴더 내부에 urls.py를 생성하고 다음과 같이 추가한다.

- 실행
python manage.py runserver웹 서버를 동작시키자
그냥 127.0.0.1:8000/review/ 로 들어가면 Page not Found가 뜬다.
(urls.py에서 메인 경로를 등록 안해둬서 생기는 것!! 걱정할 필요 X)
127.0.0.1:8000/review/ 로 들어가면 Review List는 두 가지 형태로 나타난다.
첫 번째 박스는 Review를 보여주는 GET
두 번째 박스는 Review를 등록할 수 있는 POST로 구현되어 있다.

- 데이터 GET, POST
Content에서 JSON를 전달하면 데이터가 추가되고(POST), 확인할 수 있다(GET)

- 데이터 PUT, DELETE
원하는 데이터의 id 값으로 URL에 접속해준다.
localhost:8000/review/5/

수정하고 싶은 내용을 Content에 입력해준다.
{"title":"제목5", "content":"내용5"}

title과 content가 잘 바뀌었다.
DELETE 버튼을 누르면 창이 뜨고 Delete를 누르면 해당 객체가 삭제된다.

views.py를 다시 살펴보면, 겹치는 부분이 많아 불필요하게 코드 양이 늘어났다.
이를 해결하기 위해서는 mixins를 사용하면 된다!!
[참고]
[D.R.F] APIView로 CRUD 구현하기
안녕하세요! (。・∀・)ノ゙ 오늘은 Django RESTful API를 통해 CRUD 기능을 구현해보도록 하겠습니다. view는 Class Based View를 통해 구현할 계획이며, APIView > Mixins > Generic CBV > ViewSet 순으로 익혀..
wisdom-990629.tistory.com
2021.05.04 django restframework tutorial
2021.05.02 django restframework tutorial_정리노트 벌써 5월이다.. 이론만 하다 이렇게 한세월 보낼 수 없다고 생각한 나는 다시 끄적끄적..혼자 프로젝트를 해보려 한다..! 처음이라 많이 서툴테지만 이제
korinkorin.tistory.com
'IT > React' 카테고리의 다른 글
| [리액트/SCSS module] 리액트에서 CSS 애니메이션 쉽게 사용하기 (0) | 2021.11.13 |
|---|---|
| [장고/리액트] 리액트와 장고(DRF) 연동하기- (3) CORS 해결, 리액트, 장고 연동 (4) | 2021.08.27 |
| [장고/리액트] 리액트와 장고(DRF) 연동하기- (1) 장고 세팅 (0) | 2021.08.25 |
| [리액트] 코드 분할(코드 스플리팅) - React lazy, Suspense, Loadable Components (0) | 2021.08.23 |
| [리액트] 웹팩(webpack), 코드 분할(code splitting) 간단 설명 (0) | 2021.08.21 |



