리액트로 프로젝트를 하다가 API 키를 가져와야 할 일이 생겼다.
API 키는 아주 소중한 녀석이기 때문에 .gitignore에 추가해주어야 한다!! 마치 내 개인정보와 같다고 보면 된다.
어떻게 숨겨주어야 하는지 알아봅시다~!
401 에러가 발생할 때, .env를 추가했는데 undefined가 뜬다면 맨 밑을 참고 부탁드립니다.
1) dotenv를 설치해준다.
yarn, npm 중 편한 걸로 선택해서 설치하면 된다.
yarn add dotenv
npm install --save dotenv
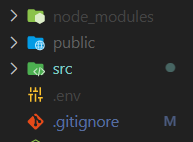
2) 프로젝트 루트 경로에. env 파일을 생성해준다. (src폴더 안 아님!!)

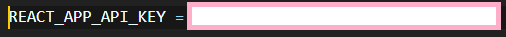
3) .env 파일 안에 변수를 작성하고 API key를 넣어준다.

리액트 프로젝트에서는 환경변수 이름 앞에 REACT_APP_을 꼭 붙여줘야 한다!!
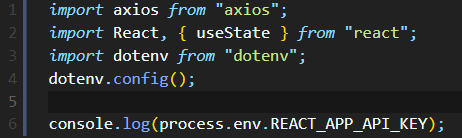
4) 프로젝트에서 import 한다.

3,4번째 줄을 작성해주면 된다. 하고 6번째 줄로 값이 잘 들어왔는지 확인해준다.
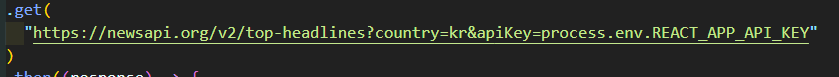
5) 원래 key가 들어갈 자리에 환경변수를 넣어준다.

값을 불러올 때는 6번째 줄과 같이 process.env.환경변수명 으로 작성해주면 된다.
+) 401 에러가 발생한다면 dotenv 설치하기!!
처음에 dotenv를 설치하지 않고 2,3,5번만 따라 했는데 401 오류가 발생했다.
밑글이 나와 똑같은 질문이었다. 키가 컴포넌트 안에 있으면 실행이 잘 되지만,
따로 .env에 넣어 서하면 안된다는 글이었다.
하지만 아주 친절하게 첫 번째 답변으로 dotenv를 설치하면 된다고 되어있었다.
Error with API Key 401 error in .env file
Having an issue with attaching an API key from my .env file. The key works if its placed in the component. However if I import it from the .env file it doesnt work. Getting a 401 (Unauthorized). Us...
stackoverflow.com
+) 똑같이 다했는데 api 값이 undefined가 뜬다면!!
서버를 재시작하면 된다. env 파일은 서버를 재시작해야 반영이 된다.
'IT > React' 카테고리의 다른 글
| [리액트] 웹팩(webpack), 코드 분할(code splitting) 간단 설명 (0) | 2021.08.21 |
|---|---|
| [리액트] useReducer - 다양한 상태를 업데이트 하기 (2) | 2021.08.12 |
| [리액트] 리액트 필수 크롬 확장 프로그램 (react developer tool) (4) | 2021.07.25 |
| [리액트] 버튼 클릭시 요소 표시, 숨기기 (0) | 2021.07.23 |
| [리액트] setState 비동기 해결, 콜백함수 (0) | 2021.07.12 |



