변화가 없는 컴포넌트가 렌더링 된다면 낭비가 발생하게 된다.
그래서 렌더링이 언제 발생하는지를 알아두고 최대한 낭비를 막는 게 중요하다.
참고) 렌더링이 일어나는 시점은
- state나 props가 변경될 때
- 부모 컴포넌트가 변경될 때
- forceUpdate()가 호출될 때이다.
렌더링을 우리 눈으로 직접 확인하기 위해서는 크롬 익스텐션인 react developer tool이 필요하다
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
설치했다면, 다음 과정을 따라해주면 된다. (아주 간단!!)

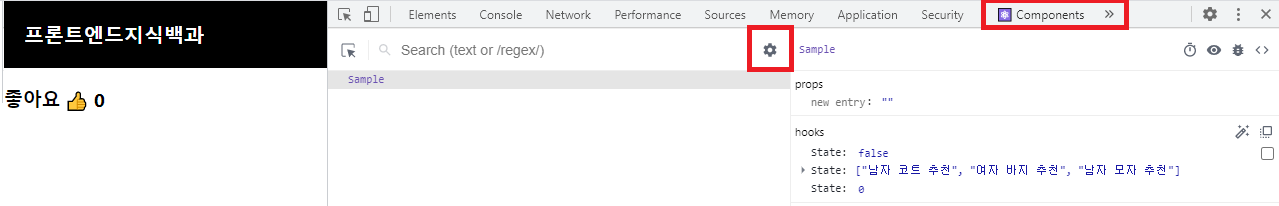
개발자 도구를 열어보면 Components 탭이 새로 생겼다!!
탭에 들어가서 톱니바퀴를 클릭해준다.

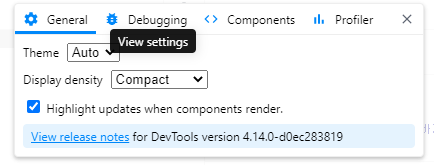
General에 있는 'Highlight updates when components render' 체크박스를 클릭해준다.

좋아요 버튼을 누를 때마다 즉, 리렌더링 될 때마다 하늘색-초록색-노란색-빨간색 순으로 표시해준다!!
글 드래그했을 때 나타나는 파란색 블럭말고 밑에 나타나는 선을 보면 된다!!
728x90
'IT > React' 카테고리의 다른 글
| [리액트] useReducer - 다양한 상태를 업데이트 하기 (2) | 2021.08.12 |
|---|---|
| [리액트] API 키 숨기기, 환경 변수 401 오류와 undefined 해결 (0) | 2021.08.06 |
| [리액트] 버튼 클릭시 요소 표시, 숨기기 (0) | 2021.07.23 |
| [리액트] setState 비동기 해결, 콜백함수 (0) | 2021.07.12 |
| 리액트 VSCode 자동완성 익스텐션 추천 (Auto Import, Code snippets 등) (5) | 2021.07.06 |



