리액트를 공부하며 필요한 익스텐션을 정리해보았다.
- Auto Import - ES6, TS, JSX, TSX
Auto Import - ES6, TS, JSX, TSX - Visual Studio Marketplace
Extension for Visual Studio Code - Automatically finds, parses and provides code actions and code completion for all available imports. Works with JavaScript and TypeScript. [Forked]
marketplace.visualstudio.com
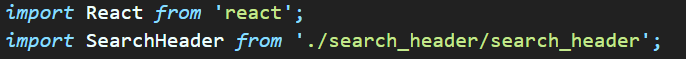
파일명을 입력하면 자동으로 import가 된다.
[예시]

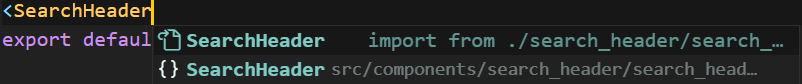
만약 SearchHeader라는 컴포넌트가 있고,
다른 파일에서 컴포넌트를 불러오고 싶을 때 예시처럼 입력하면 된다.
그러면 윗 사진처럼 창이 뜰 것이고 import~~를 누르면 끝!

개인적으로 리액트를 하며 발생했던 오류 90%는 경로 문제였다.. 프로젝트할 때마다 뜨는 수준 ㅎ..
하지만 Auto import를 쓰면 그럴 일 없음!!
- Reactjs code snippets
Reactjs code snippets - Visual Studio Marketplace
Extension for Visual Studio Code - Code snippets for Reactjs development in ES6 syntax
marketplace.visualstudio.com
개인적으로 리액트 할 때 없어선 안 되는 익스텐션 중 하나...
컴포넌트 형태를 직접 입력할 필요 없이 단축키로 가능하다!
예시 말고도 다양한 단축키가 있으니 사이트 참고!
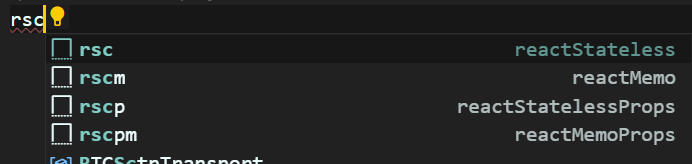
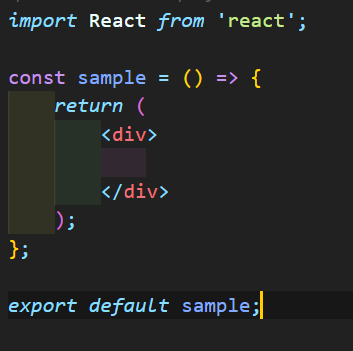
[예시]
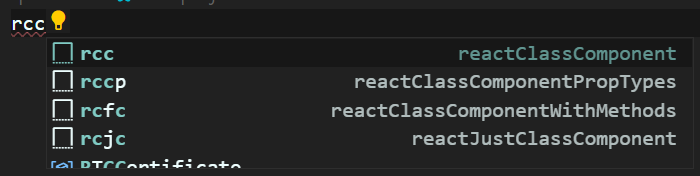
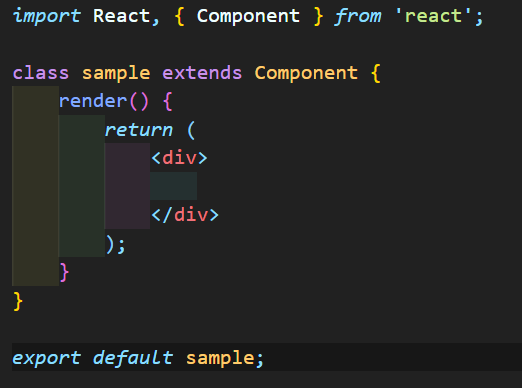
rcc를 입력하면 클래스형 컴포넌트로,


rsc를 입력하면 화살표 함수형 컴포넌트로 생성해준다.


- ESLint
자바스크립트 문법, 코드 스타일을 검사해준다. 문법 오류를 발견하고 수정까지 해줌👍
심지어 규칙을 본인에게 맞게 설정할 수도 있다.
ESLint - Visual Studio Marketplace
Extension for Visual Studio Code - Integrates ESLint JavaScript into VS Code.
marketplace.visualstudio.com
- Prettier - Code formatter
코드 스타일을 자동으로 정리해준다.
(이름 그대로 예쁘게, 보기 좋게 만들어줌)
Prettier - Code formatter - Visual Studio Marketplace
Extension for Visual Studio Code - Code formatter using prettier
marketplace.visualstudio.com
ESLint와 Prettier를 같이 쓰는 경우가 대다수이다.
코드 문법 오류를 잡아내기 위해 ESLint를 사용하고,
문법적으로 문제는 없지만 가독성이 떨어지거나 보기에 마음에 들지 않는 것(?)들을 고치기 위해 Prettier를 사용한다.
'IT > React' 카테고리의 다른 글
| [리액트] 버튼 클릭시 요소 표시, 숨기기 (0) | 2021.07.23 |
|---|---|
| [리액트] setState 비동기 해결, 콜백함수 (0) | 2021.07.12 |
| [리액트] useEffect-한번만 실행되게 하기 (1) | 2021.05.06 |
| [리액트] state는 직접 수정 금지 (0) | 2021.05.04 |
| [리액트] yarn/npm start가 너무 느릴 때 해결방안 (0) | 2021.01.27 |


