postCSS를 사용한다면 필요 없는 기능이지만, 바닐라 CSS를 사용 중일 경우에는 CSS 호환성을 위해 벤더 프리픽스를 추가해주어야 한다.
(하지만 주요 웹 브라우저의 최신 CSS 표준 지원이 빨라지고 있으며
웹 브라우저 시장에서 구글 크롬의 사용률이 크기 때문에 벤더 프리픽스의 필요성도 줄어들고 있다.)
브라우저별 벤더 프리픽스
| 브라우저 | 벤더 프리픽스 |
| 파이어폭스 | -moz- |
| 사파리 | -webkit- |
| 크롬 | -webkit- |
| 오페라 | -o- |
| 인터넷 익스플로러 | -ms |
이에 관련된 플러그인도 있지만(projects.verou.me/prefixfree/)
Prefix free: Break free from CSS vendor prefix hell!
-prefix-free lets you use only unprefixed CSS properties everywhere. It works behind the scenes, adding the current browser’s prefix to any CSS code, only when it’s needed. Test drive Test the prefixing that -prefix-free would do for this browser, by w
projects.verou.me
이번에 소개할 것은 웹사이트이다.
Autoprefixer CSS online
include comment with configuration to the result Select result Autoprefixer online — web repl for original Autoprefixer. It parses your CSS and adds vendor prefixes to CSS rules using values from Can I Use. It is recommended by Google and used by Twitter
autoprefixer.github.io


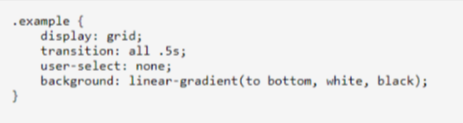
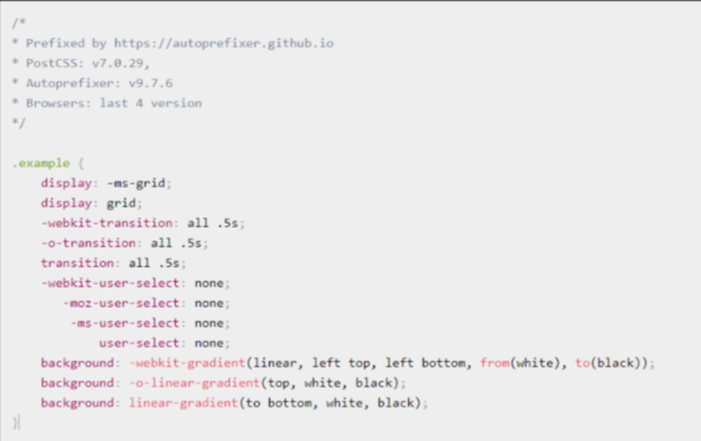
CSS를 입력하게 되면 자동으로 변환이 되어 결과가 나오는 것을 알 수 있다.
'IT > HTML, CSS' 카테고리의 다른 글
| [CSS] px, rem, em 간단 정리 (0) | 2021.01.03 |
|---|---|
| [CSS] position : relative, absolute, sticky, fixed : 네이버 블로그 (0) | 2021.01.02 |
| [CSS] flex box 이해 게임 (0) | 2021.01.02 |
| [CSS] Absolute 일 때 중간 정렬 (0) | 2021.01.02 |
| [html] video가 웹페이지에 안 나올 때 (1) | 2021.01.01 |
